Creating a web application for historical data analysis of blockchain data using React and Tailwind CSS is an excellent way to build a user-friendly and visually appealing application.
In this tutorial, you will use Bitquery’s API to analyze Ethereum block data. Bitquery’s API provides access to various blockchain data, making it a powerful tool for analysis.
You will focus on Ethereum blocks and extract valuable information from the provided data.
How to get Bitquery API
Go to https://explorer.bitquery.io/ to see blockchain data from different chains.
Click on any blockchain of your choice (for this tutorial you click on Gorlie Ethereum Testnet)
To get the API, click the “Get API” button on the right.
Click the green button to query the blockchain.
You get a response data to analyze.
Prerequisites
Before you start, make sure you have the following prerequisites:
Bitquery API Key: You need an API key from Bitquery to access their services. You can sign up for an account and get an API key from their website. API Client: You can use a tool like cURL or a programming language like javascript to make HTTP requests to the Bitquery API. () Nodejs: Make sure you have Node.js and npm (Node Package Manager) installed on your computer. If you don’t have it yet, you can install it from the official website: Node.js.
💡 This tutorial focuses on the first Ethereum block in the data.
Step 1: Create a new React application
Start by creating a new React app using Create React App. Open your terminal and run the following commands:
npx create-react-app blockchain-analysis-app cd blockchain-analysis-app
Step 2: Install dependencies
Install the necessary dependencies in your project directory.
You’ll need Axios to make API requests, Chart.js for data visualization, and Tailwind CSS for styling:
npm install axios chart.js tailwindcss
Step 3: Create components
Create the following components in the src directory:
DataFetcher.js: This component will fetch historical blockchain data from Bitquery’s API. Chart.js: This component will render the data using Chart.js for visualization. Report.js: This component will generate reports based on the data.
Step 4: Implement DataFetcher component
In DataFetcher.js, you can use Axios to fetch historical blockchain data from Bitquery’s API. Add this code to the DataFetcher.js
import React, { useEffect, useState } from “react”; import axios from “axios”; const DataFetcher = ({ onDataFetched }) => { const [historicalData, setHistoricalData] = useState([]); useEffect(() => { // Define your API endpoint const API_ENDPOINT = “https://graphql.bitquery.io/”; // Define your API key const API_KEY = “YOUR_BITQUERY_API_KEY”; // Replace with your Bitquery API key // Define the query variables const variables = { network: “ethereum”, limit: 10, offset: 0, from: “2023-10-01T00:00:00Z”, to: “2023-10-30T23:59 :59Z “, }; // Define the GraphQL query const query = `query ($network: EthereumNetwork!, $limit: Int!, $offset: Int!, $from: ISO8601DateTime, $till: ISO8601DateTime) { ethereum (network: $network) { blocks (options: {desc: “height”, limit: $limit, offset: $offset} time: {since: $from, to: $till} ) { timestamp { time(format: ” %Y-% m-%d %H:%M:%S”) } height transactionCountAddress: miner { address annotation } reward reward_usd: reward(in: USD) rewardCurrency { symbol } } } } `; // Make an API -request to fetch historical blockchain data from Bitquery axios .post( API_ENDPOINT, { query: query, variables: variables, }, { headers: { “Content-Type”: “application/json”, “X-API-KEY” : API_KEY, }, } ) .then((response) => { const data = response.data.data.ethereum.blocks; set HistoricalData(data); onDataFetched(data); }) .catch((error) => { console.error(“Error fetching data:”, error); }); }, []); return (
); }; export default DataFetcher;
💡 Replace ‘YOUR_BITQUERY_API_KEY’ with your actual Bitquery API key.
Step 5: Implement chart component
In Chart.js, you can use Chart.js to create visualizations from the historical data.
Add this code to the Chart.js
import React, { useEffect, useRef } from “react”; import chart from “chart.js/auto”; const ChartComponent = ({ data }) => { const chartRef = useRef(null); const chartInstance = useRef(null); useEffect(() => { if (!data || data.length === 0 || !Array.isArray(data)) { return; } const ctx = chartRef.current.getContext(“2d”); // Destroy the previous Chart instance if it exists if (chartInstance.current) { chartInstance.current.destroy( } chartInstance.current = new Chart(ctx, { type: “line”, data: { labels: data.map( (); item) => item.height), datasets: [
{
label: “Transaction Count”,
data: data.map((item) => item.transactionCount),
borderColor: “rgb(75, 192, 192)”,
borderWidth: 1,
},
], }, options: { scales: { x: { type: “linear”, }, }, }, }); }, [data]); return (
); }; export default ChartComponent;
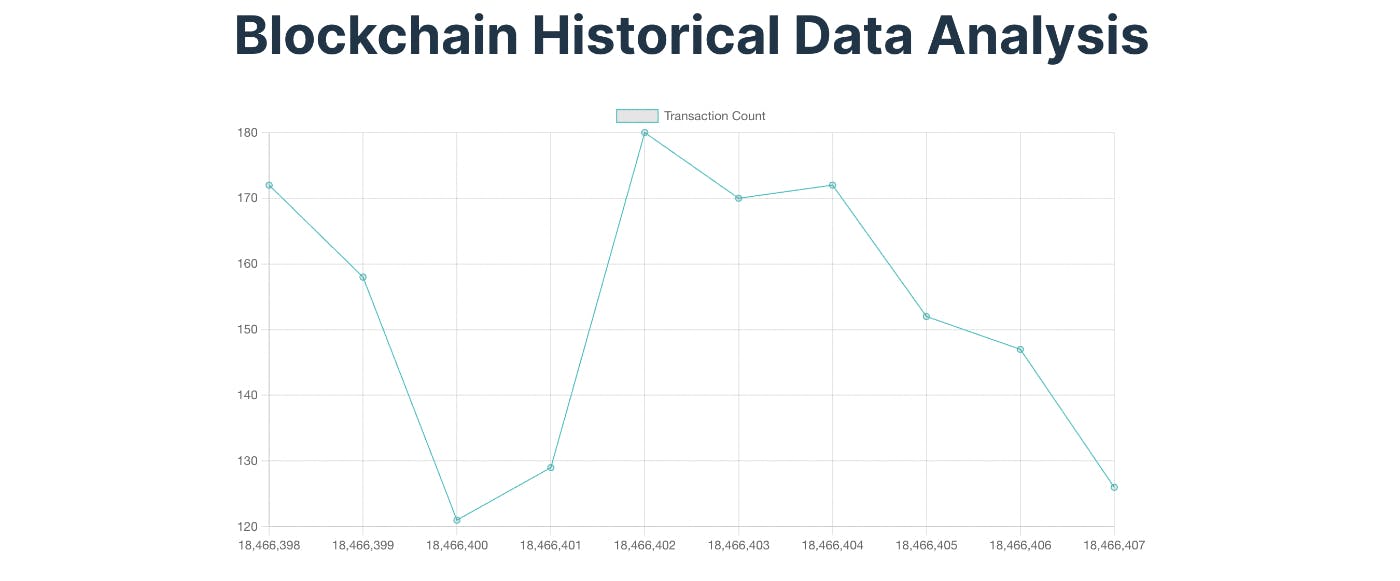
This component will render a line graph based on the historical data provided.
Step 6: Implement Report Component
In Report.js you can generate reports based on historical blockchain data.
Add this code to the Report.js
import Respond from “respond”; const Report = ({ data }) => { // Implement logic to generate reports from the data return
; }; export default Report;
Step 7: Style with Tailwind CSS
Tailwind CSS allows you to easily style your React components. You can customize the appearance of your components by adding Tailwind CSS classes directly to your JSX elements.
For example, in the code provided, Tailwind CSS classes are used for styling.
Step 8: Use components in App.js
In src/App.js you can use the created components to display the data, visualizations and reports. Add this code to the App.js
import React, { useState } from ‘react’; import ‘./App.css’; import DataFetcher from ‘./DataFetcher’; import ChartComponent from ‘./Chart’; import Report from ‘./Report’; function App() { const [historicalData, setHistoricalData] = useState([]); const onDataFetched = (data) => { setHistoricalData(data); }; return (
Blockchain Historical Data Analysis
); } execute default application;
Step 9: Start the Development Server
Start your React application with the following command:
npm run dev
Your application will be available in your web browser at http://localhost:3000. It will fetch historical blockchain data, display it in a graph and generate a simple report, all styled with Tailwind CSS.
Step 10: Analyze the response
After making the API request, you will receive a JSON response from Bitquery.
Here is a breakdown of the important fields in the answer:
timestamp: The timestamp when the block was mined. height: The block’s height or number. transactionCount: The number of transactions in the block. address: The address of the miner. reward: The block reward in GTH (Gas Token Holder). reward_usd: The block reward in USD. rewardCurrency: The symbol of the currency used for the reward (in this case, GTH).
Closure
In this tutorial, you saw how to use Bitquery’s API to access and analyze Ethereum block data.
By harnessing the power of Bitquery, you can gain insights into the Ethereum network’s activity and make informed decisions based on blockchain data.
You can expand this analysis to multiple blocks, time frames or any other criteria you need for your project.
Disclaimer for Uncirculars, with a Touch of Personality:
While we love diving into the exciting world of crypto here at Uncirculars, remember that this post, and all our content, is purely for your information and exploration. Think of it as your crypto compass, pointing you in the right direction to do your own research and make informed decisions.
No legal, tax, investment, or financial advice should be inferred from these pixels. We’re not fortune tellers or stockbrokers, just passionate crypto enthusiasts sharing our knowledge.
And just like that rollercoaster ride in your favorite DeFi protocol, past performance isn’t a guarantee of future thrills. The value of crypto assets can be as unpredictable as a moon landing, so buckle up and do your due diligence before taking the plunge.
Ultimately, any crypto adventure you embark on is yours alone. We’re just happy to be your crypto companion, cheering you on from the sidelines (and maybe sharing some snacks along the way). So research, explore, and remember, with a little knowledge and a lot of curiosity, you can navigate the crypto cosmos like a pro!
UnCirculars – Cutting through the noise, delivering unbiased crypto news